سلام امیدوارم که سلامت باشید، به قسمت چهارم آموزش HTMl خوش اومدید امیدوارم که از مطالعهی قسمت قبلی لذت برده باشید و براتون مفید بوده باشه.
قسمت قبلی با انواع تگهای heading و تگ p آشنا شدیم امیدوارم که حسابی تمرین کرده باشید و برای آشنایی با تعدادی از تگهای جدید و جذاب آماده باشید، پس بریم که قسمت بعدی رو شروع کنیم.
کاربرد تگ br:
همونطور که از جلسهی قبلی بهخاطر دارید برای قراردادن یک پاراگراف از تگ p استفاده میکنیم، اما فرض کنید که میخوایم بعد از نوشتن یک سری مطالب به خط بعدی حرکت کنیم و دوباره به نوشتن ادامه بدیم، در این حالت چهطور میشه به خط بعدی رفت؟
شاید بگید که خب اینکه کاری نداره یکبار کلید Enter رو فشار میدیم و به خط بعدی میریم، اما قضیه اونطوری که فکر میکنید نیست.
قبل از هر توضیحی مثال زیر رو باهم بررسی میکنیم:
<body>
<p>codento.ir
html teaching</p>
</body>خروجی مثال بالا:

همینطور که از مثال بالا متوجه شدیم با زدن کلید Enter در محیط کدهای HTML در خروجی تغییری ایجاد نمیشه.
برای رفتن به خط بعد از تگ br استفاده میکنیم این تگ single tag هست و برای استفاده از اون تنها کافیه که در مکانی که قصد داریم به خط بعدی حرکت کنیم این تگ رو قرار بدیم، به مثال زیر توجه کنید:
<body>
<p>codento.ir<br>html teaching</p>
</body>خروجی مثال بالا:

hr :

این تگ از نوع single tag هست و برای زمانی استفاده میشه که قصد داشته باشیم زیر یک بخش خطی رو رسم کنیم، کاربرد این تگ برای زمانی هست که قصد داریم محتوای دو بخش رو از هم جدا کنیم، مثال زیر نحوهی استفاده از این تگ رو نشون میده:
<body>
<p>codento.ir<hr>html teaching</p>
</body>خروجی مثال بالا:

صفت title در HTML:
جلسهی قبلی نگاهی به صفتها داشتیم و نحوهی استفاده اونها رو باهم بررسی کردیم همونطور که قول دادم هر جلسه به بررسی برخی از صفتها میپردازیم.
صفت title که یکی از صفتهایی هست که بین اکثر تگهای HTML مشترکه، این صفت یک Tool tip به یک عنصر اضافه میکنه، کاربردش برای زمانیه که بخوایم یک سری اطلاعات بیشتر راجب موضوعی در اختیار کاربر بزاریم، به مثال زیر توجه کنید:
<body>
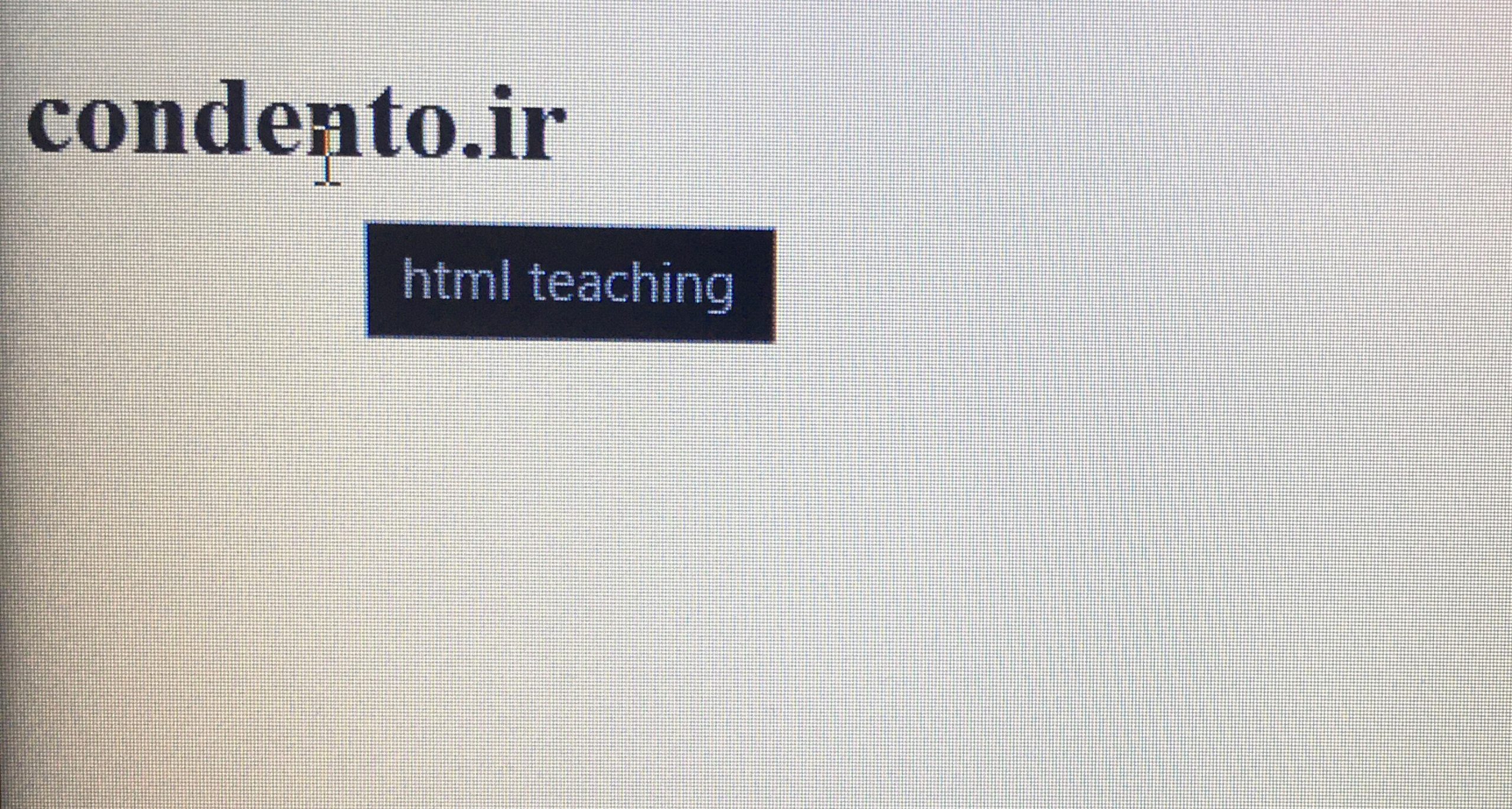
<h2 title="html teaching">condento.ir</h2>
</body>خرجی مثال بالا:

در این جلسه تگهایی که برای پاراگرافبندی بهتر کاربرد دارند رو بررسی کردیم همچنین با یکی از صفتهای پرکاربرد HTML آشنا شدیم، در جلسات آینده وارد مباحث بسیار جذابتری میشیم پس حتما جلسات آینده رو دنبال کنید، تمرین کردن نکات و مباحث این جلسه رو فراموش نکنید، اگر سوال نظر و پیشنهادی دارید حتما در بخش نظرات به اشتراک بذارید، موفق باشید، تا قسمت بعدی بدرود…

رضا رضایی هستم دانشجوی علوم کامپیوتر ،علاقه مند به برنامه نویسی وب ، باور دارم که یادگیری چیز های جدید هست که زندگیو به جریان در میاره پس سعی کنیم هر روز یاد بگیریم تا جریان زندگیمون مثل مرداب راکد نشه.













