سلام، به قسمت نهم آموزش HTML خوش اومدید، امیدوارم که از مطالعه جلسات قبلی لذت برده باشید. در این جلسه قصد داریم که با دو مفهوم مهم در HTML آشنا بشیم و در نهایت به بررسی دو تا از کاربردیترین تگهای HTML میپردازیم پس حتما تا انتهای این آموزش با من همراه باشید.
به طور کلی عناصر در HTML با توجه به نوعشون به صورت پیش فرض به دو صورت نمایش داده میشوند، یا به صورت block level (بلاکی) و یا به صورت inline level (درون خطی) که در ادامه با هر دو نوع آشنا خواهیم شد.
عناصر بلاکی (block level elements):
این نوع عنصر یک سطر از صفحه را رزرو میکند حتی اگر محتوای درون آنها کل سطر را پوشش ندهد، در واقع اگر عنصری رو بعد از عناصر از نوع block قرار بدیم اون عنصر به سطر بعد منتقل میشه، برای درک بهتر به مثال زیر توجه کنید:
<body>
<p style="background-color: rgb(127, 160, 221);">codento.ir</p>
<p style="background-color: rgb(127, 160, 221);">HTML</p><p style="background-color: rgb(127, 160, 221);">teaching</p>
</body>
همونطور که در مثال بالا میبینید تگ p از نوع بلاکی است و حتی اگر دو تگ p رو در کنار هم قرار بدیم بازهم به سطر بعد منتقل خواهند شد، تگ های p ,div ,ol ,li , ul ,table همگی از نوع بلاکی هستند، البته تگهای بلاکی دیگهای هم وجود دارند که در ادامه با آنها آشنا خواهیم شد.
عناصر درون خطی (inline level elements):
این عناصر تنها به اندازهی محتوای خودشون فضای یک سطر رو اشغال میکنند و میتوان به راحتی آنها را کنار هم قرار داد، یعنی با قرار دادن یک عنصر inline در کنار عنصری از همین نوع، در صورتی که هنوز فضای کافی از یک سطر وجود داشته باشه به سطر بعدی نمیریم، برای درک بهتر به مثال زیر توجه کنید:
<body>
<a style="background-color: rgb(127, 160, 221);">codento.ir</a>
<a style="background-color: rgb(127, 160, 221);">HTML</a>
<a style="background-color: rgb(127, 160, 221);">teaching</a>
</body>
همونطور که در مثال بالا میبینید تگ a از نوع inline (درون خطی) هست و میشه به راحتی چند تگ a رو کنار هم قرار داد، تگهای a ،img، button و ... از نوع inline level هستند.
تگ div در زبان HTML:
این تگ مخفف Division و یکی از مهمترین و پر کاربردترین تگهای HTML هست، این تگ از نوع block element است و کابرد اون برای ساختن بخشهای مختلف صفحه وب هست، فرض کنید قصد داریم که یک بخش navbar و یک بخش برای محتوای اصلی صفحه ایجاد کنیم، برای این کار میتوان تمام عناصر مربوط به هر بخش رو در یک تگ div جداگانه قرار داد، به مثال زیر توجه کنید:
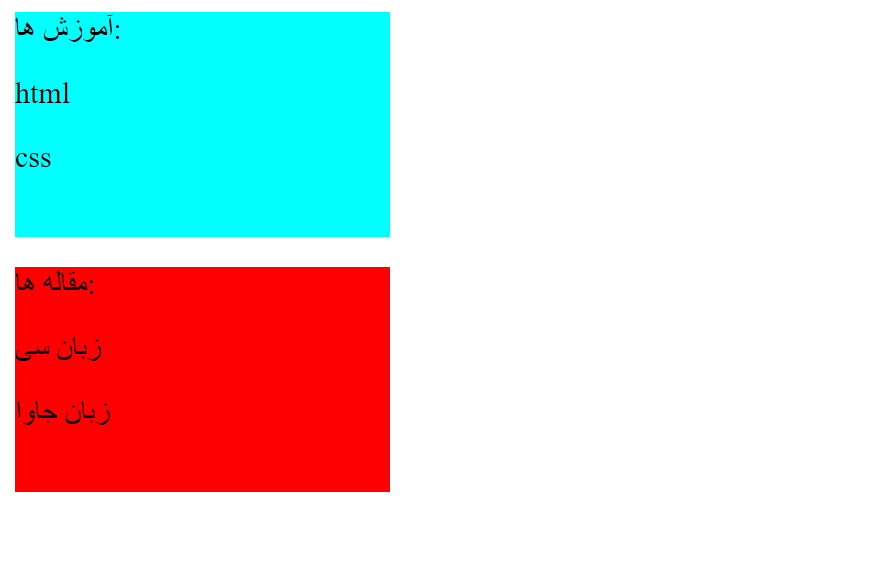
<body>
<div style="width: 200px; height: 120px; background-color: cyan;" >
<p>آموزش ها:</p>
<p>html</p>
<p>css</p>
</div>
<div style="width: 200px; height: 120px; background-color: red;" >
<p>مقاله ها:</p>
<p>زبان سی</p>
<p>زبان جاوا</p>
</div>
</body>

همونطور که در مثال بالا میبینید با کمک تگ div تونستیم دو بخش جداگانه برای آموزشها و مقالهها ایجاد کنیم و برای هر یک بکگراند متفاوتی قرار دهیم.
تگ span در زبان HTML:
این تگ از نوع inline element هست و کاربرد اون برای زمانیه که قصد داریم یک بخش کوچک رو از بقیه بخشها متمایز کنیم، مثلا فرض کنید در یک تگ p متنی رو قرار دادید و قصد دارید به بخشی از اون متن استایل خاصی بدید که متمایز باشه، برای این کار میتونید به راحتی از تگ span استفاده کنید بدون اینکه هیچ مشکلی برای نظم پاراگراف بهوجود بیاد، به مثال زیر توجه کنید:
<body>
<p>Hi, this is HTML teaching in <span style="font-weight: bold; color: red;">condento.ir</span></p>
<body>در این جلسه با عناصر بلاکی و درون خطی آشنا شدیم و به بررسی انواع تگهای بسیار مهم div و span پرداختیم، امیدوارم که براتون مفید بوده باشه و از یادگیری مطالب جدید لذت برده باشید.
حتما اگر سوال، نظر یا پیشنهادی داشتید در بخش دیدگاهها با ما به اشتراک بگذارید، مطالب این جلسه رو حتما بارها تمرین کنید تا برای جلسات آینده که به زودی منتشر خواهند شد حسابی آماده باشید، موفق و سلامت باشید تا قسمت بعدی بدورد…

رضا رضایی هستم دانشجوی علوم کامپیوتر ،علاقه مند به برنامه نویسی وب ، باور دارم که یادگیری چیز های جدید هست که زندگیو به جریان در میاره پس سعی کنیم هر روز یاد بگیریم تا جریان زندگیمون مثل مرداب راکد نشه.













