سلام، به قسمت هشتم آموزش HTML خوش اومدید، امیدوارم که مطالب جلسات قبلی رو حسابی تمرین کرده باشید و براتون مفید بوده باشه در جلسه قصد داریم با لیست ها در HTML آشنا بشیم پس حتما تا آخر این جلسه با من همراه باشید.

انواع لیست ها در HTML :
به طور کلی در HTML سه نوع لیست داریم:
- لیستهای نامرتب (Unordered List)
- لیستهای مرتب (Ordered List)
- لیستهای توضیحی (Description List)
لیستهای نامرتب html:
این نوع لیستها بسیار پرکاربرد هستند و در بخشهای مختلف سایت مورد استفاده قرار میگیرند، برای ایجاد یک لیست نامرتب از تگ ul استفاده میکنیم این تگ از نوع double tag هست و عناصر یک لیست در این تگ قرار میگیرند، برای ایجاد هر عنصر از یک لیست از تگ li (مخفف list item) استفاده میکنیم این تگ از نوع double tag هست، به مثال زیر توجه کنید:
<body>
<ul>
<li>HTML<li>
<li>CSS<li>
<li>Javascript<li>
</ul>
</body>
صفت type در تگ ul:
یکی از صفتهای مهم تگ ul صفت type هست که با کمک اون نحوهی علامت گذاری عناصر یک لیست رو مشخص میکنیم، این صفت دارای مقدار پیش فرض disc هست که عناصر یک لیست رو با دایرهای تو پُر علامتگذاری میکنه(دقیقا شبیه مثال بالا)، در این صفت مقادیر دیگهای مثل circle ،squareوnone قرار میگیره، برای آشنایی بیشتر با اونها به مثالهای زیر توجه کنید:
<body>
<ul type="circle">
<li>HTML<li>
<li>CSS<li>
<li>Javascript<li>
</ul>
</body>
<body>
<ul type="square">
<li>HTML<li>
<li>CSS<li>
<li>Javascript<li>
</ul>
</body>
<body>
<ul type="none">
<li>HTML<li>
<li>CSS<li>
<li>Javascript<li>
</ul>
</body>
لیستهای مرتب در html:
نوع دیگری از لیستها وجود دارد که عناصر در این نوع لیستها قرار میگیرند دارای ترتیب هستند، برای ایجاد این لیستهای مرتب از تگ ol استفاده میکنیم این تگ از نوع double tag هست و برای ایجاد عناصر درون اون مثل لیستهای نامرتب از تگ li استفاده میکنیم.
تگ ol هم دارای صفت type هست که نحوهی ترتیب قرار گیری عناصر لیست رو مشخص میکنه و دارای مقدار پیش فرض 1 است، برای آشنایی با این صفت به مثالهای زیر توجه کنید:
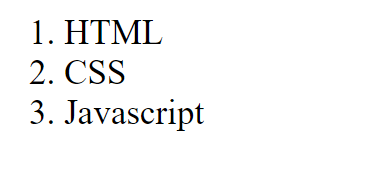
<body>
<ol type="1">
<li>HTML<li>
<li>CSS<li>
<li>Javascript<li>
</ol>
</body>
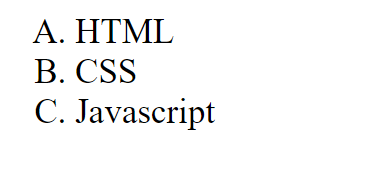
<body>
<ol type="A">
<li>HTML<li>
<li>CSS<li>
<li>Javascript<li>
</ol>
</body>
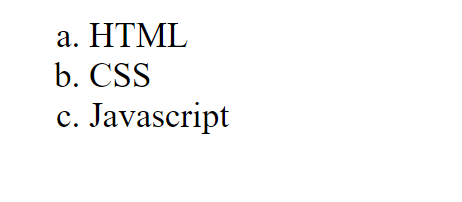
<body>
<ol type="a">
<li>HTML<li>
<li>CSS<li>
<li>Javascript<li>
</ol>
</body>

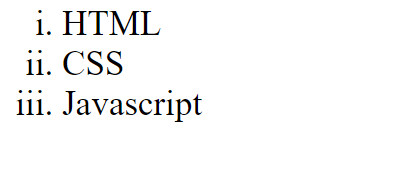
<body>
<ol type="i">
<li>HTML<li>
<li>CSS<li>
<li>Javascript<li>
</ol>
</body>
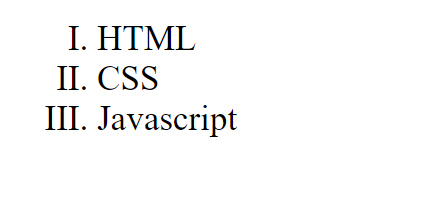
<body>
<ol type="I">
<li>HTML<li>
<li>CSS<li>
<li>Javascript<li>
</ol>
</body>
لیستهای توضیحی:
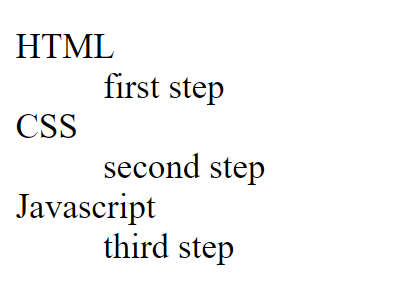
این نوع لیستها دارای یک توضیح برای هر عنصر از لیست هستند، برای ایجاد این لیستها توضیحی از تگ dl که از نوع double tag هست استفاده میکنیم و برای ایجاد آیتمهای درون لیست از تگ dt استفاده میکنیم، این تگ از نوع double tag هست و برای قرار دادن توضیحات برای هر آیتم از تگ dd که از نوع double tag هست استفاده میکنیم، برای آشنایی بیشتر با این لیستها به مثال زیر توجه کنید:
<body>
<dl>
<dt>HTML</dt>
<dd>first step</dd>
<dt>CSS</dt>
<dd>second step</dd>
<dt>Javascript</dt>
<dd>third step</dd>
</dl>
</body> 
در این جلسه با انواع لیستها آشنا شدیم و به بررسی انواع تگهای مهم مربوط به لیستها پرداختیم، امیدوارم که براتون مفید بوده باشه و از یادگیری مطالب جدید لذت برده باشید، حتما اگر سوال، نظر یا پیشنهادی داشتید در بخش نظرات با ما به اشتراک بگذارید، مطالب این جلسه رو حتما بارها تمرین کنید تا برای جلسات آینده که به زودی منتشر خواهند شد حسابی آماده باشید، موفق و سلامت باشید تا قسمت بعدی بدورد…

رضا رضایی هستم دانشجوی علوم کامپیوتر ،علاقه مند به برنامه نویسی وب ، باور دارم که یادگیری چیز های جدید هست که زندگیو به جریان در میاره پس سعی کنیم هر روز یاد بگیریم تا جریان زندگیمون مثل مرداب راکد نشه.













