سلام، به قسمت هفتم آموزش HTML خوش اومدید، امیدوارم که از جلسات قبلی لذت برده باشید، در این جلسه قراره کلی نکات جدید و جذاب رو با هم بررسی کنیم پس حتما تا آخر این جلسه با من همراه باشید.
تگ table:
از اسم این تگ میشه حدس زد که برای ایجاد یک جدول در صفحه وب کاربرد داره، این تگ از نوع double tag هست و در واقع تگ پدر تمام عناصر یک جدول هست که میتونه شامل سطرها و ستونهای مختلف باشه، عناصری که در ادامه با اونها آشنا میشیم همگی در این تگ جای میگیرند.
تگ tr:
این تگ از نوع double tag هست و برای ایجاد یک سطر کاربرد داره و تمامی عناصر یک سطر از جمله ستونهایی که برای هر سطر ایجاد میکنیم همگی در این تگ جای میگیرند(در ادامه با مثال کاربرد این تگ رو بهتر درک میکنید.)
تگ th:
این تگ از نوع double tag هست و در واقع جز عناصری هست که در هر سطر یا به شکل دقیقتر در تگ tr جای میگیره، تگ th ستونهایی رو به هر سطر اضافه میکنه که درون اون عنوان مربوط به هر ستون قرار میگیره، در واقع مشخص کنندهی موضوع هر ستون هست.
تگ td:
این تگ از نوع double tag هست و برای قراردادن اطلاعات مربوط به هر سطر در جای مناسب خود کاربرد داره، در واقع اطلاعاتی که توسط این تگ در یک ردیف و ستون از جدول قرار میدیم باید با عنوان درون تگ th همخوانی داشته باشه.
به مثال زیر توجه کنید:
<body>
<table border="2px solid black" style="border-collapse: separate;">
<tr>
<th>فرانت اند</th>
<th>بک اند</th>
</tr>
<tr>
<td>HTML</td>
<td>php</td>
</tr>
<tr>
<td>CSS</td>
<td>python</td>
</tr>
</table>
</body>

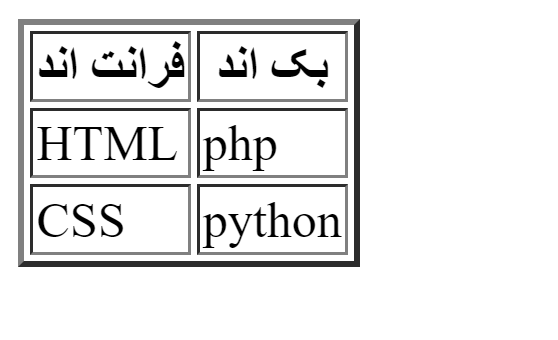
همونطور که در مثال بالا میبینید جدول دارای سه سطر و دو ستون هست که در سطر اول عنوان هر ستون قرار داره و در هر ستون مطالب مربوط به عنوان همان ستون قرار گرفته. همچنین به کمک صفت border یک حاشیه دور جدول ایجاد کردیم (بحث borderها مفصله که در آموزش CSS به اون پرداختیم)، صفت border سه مقدار میگیره که در مثال بالا مقدار اول میزان ضخامت خطوط حاشیهها هست، مقدار دوم ظاهر خطوط حاشیه رو مشخص میکنه که در اینجا از نوع solid هست (این نوع پرکاربردترین هست) و مقدار سوم رنگ خطوط حاشیه رو مشخص میکنه که در اینجا ما رنگ black رو قرار دادیم.
ویژگی border-collapse:
این ویژگی برای جدولها بسیار کاربردیه بنابراین با اینکه به CSS مرتبط هست اما به دلیل اهمیتش در بحث ایجاد جدول به بررسی اون میپردازیم.
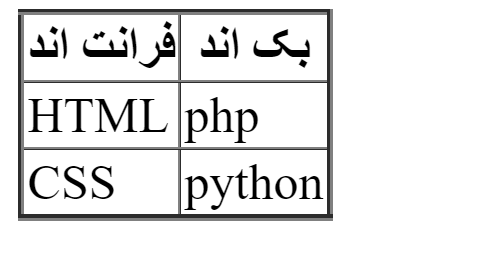
این ویژگی به شکل پیشفرض دارای مقدار separate هست، مثال بالا نمونهای از این ویژگی با مقدار پیش فرض یعنی separate هست، این ویژگی در واقع نحوهی مجزا شدن هر بخش از بخشهای دیگر رو تعیین میکنه و در نحوهی قرار گرفتن حاشیه دور هر بخش تاثیر میزاره، مقدار دیگهای که این در این ویژگی قرار میگیره collapse هست که در مثال زیر نمونهای از یک جدول با مقدار collapse برای ویژگی border-collapse میبینید:
(با توجه به اینکه این ویژگی جزیی از کدهای CSS محسوب میشه پس حتما توجه کنید که باید اون رو در صفت style قرار بدیم)
<body>
<table border="2px solid black" style="border-collapse: collapse;">
<tr>
<th>فرانت اند</th>
<th>بک اند</th>
</tr>
<tr>
<td>HTML</td>
<td>php</td>
</tr>
<tr>
<td>CSS</td>
<td>python</td>
</tr>
</table>
</body>
تگ caption:
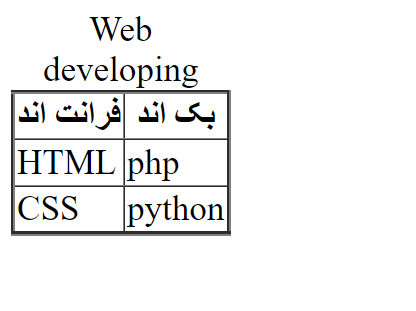
به عنوان آخرین نکتهی این جلسه تگ caption رو بررسی میکنیم، این تگ از نوع double tag هست و کاربرد اون زمانیه که قصد داریم یک توضیح یا عنوانی رو برای جدول قرار بدیم، استفاده از این تگ خیلی راحته فقط کافیه که بعد از تگ باز table این تگ رو قرار بدیم، برای درک بهتر به مثال زیر توجه کنید:
<table border="2px solid black" style="border-collapse: collapse;">
<tr>
<caption>Web developing</caption>
<th>فرانت اند</th>
<th>بک اند</th>
</tr>
<tr>
<td>HTML</td>
<td>php</td>
</tr>
<tr>
<td>CSS</td>
<td>python</td>
</tr>
</table>

در این جلسه به بررسی موضوع جالب ایجاد جدول ها در HTML پرداختیم و با انواع تگها و صفتهای مهم برای ایجاد یک جدول آشنا شدیم، امیدوارم که براتون مفید بوده باشه و از یادگیری مطالب جدید لذت برده باشید، حتما اگر سوال، نظر یا پیشنهادی داشتید در بخش نظرات با ما به اشتراک بذارید، مطالب این جلسه رو حتما بارها تمرین کنید تا برای جلسات آینده که به زودی منتشر خواهند شد حسابی آماده باشید، موفق و سلامت باشید تا قسمت بعدی بدورد…

رضا رضایی هستم دانشجوی علوم کامپیوتر ،علاقه مند به برنامه نویسی وب ، باور دارم که یادگیری چیز های جدید هست که زندگیو به جریان در میاره پس سعی کنیم هر روز یاد بگیریم تا جریان زندگیمون مثل مرداب راکد نشه.













