سلام، به قسمت دهم آموزش HTML خوش اومدید، امیدوارم که از مطالعه جلسات قبلی لذت برده باشید. در این جلسه قصد داریم به بررسی یک بخش مهم از HTML و تگهای مربوط به اون بپردازیم پس حتما تا انتهای این جلسه با من همراه باشید.

تگ head:
تا به این جلسه همهی تگهایی که بررسی کردیم مربوط به بخش body یک سند HTML بود، اما بخش بسیار مهم دیگری در سند HTML وجود داره که به وسیلهی تگ head که از نوع double tag هست محدودهی اون مشخص میشه، در این بخش تگهای مختلفی قرار میگیرند که کاربر به طور مستقیم قابل به دیدن اونها نیست، در واقع بخش head مثل سر یک انسان هست که کسی قادر به دیدن اعمال و پردازشهایی که در سر و دقیقتر بگم در مغز انسان هست به شکل مستقیم نیست!
اما تاثیر این پردازشها رو میشه در اعمال انسان فهمید، در واقع در بخش head یک سری اتفاقاتی رخ میده که کاربر نتایج اون رو میتونه در بخشهای مختلف صفحه وب ببینه، در این جلسه و جلسات آینده به مرور با انواع تگهای مهم و کاربردی این بخش آشنا خواهیم شد.
تگ title:
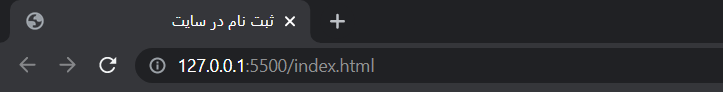
اولین و سادهترین تگی که مربوط به head هست و قصد داریم به بررسی اون بپردازیم تگ title هست که از نوع double tag محسوب میشه، کاربرد این تگ برای زمانیه که قصد داریم یک عنوان رو برای صفحه در بالای مرورگر کاربر قرار بدیم تا کاربر متوجه بشه این صفحه در واقع برای چه عملی ایجاد شده برای درک بهتر به مثال زیر توجه کنید:
<head>
<title>ثبت نام در سایت</title>
</head>
تگ style:
این تگ برای قرار دادن کدهای CSS هست و به دلیل اینکه به حوزهی CSS مربوط میشه زیاد به جزئیات مربوط به اون نمیپردازیم، فقط بدونید که این تگ از نوع double tag هست و میتونیم با کمک کلاسها، آیدیها (که در جلسات آینده به شکل کامل و مفصل اونها رو بررسی میکنیم) یا اسم تگها یک المنت رو انتخاب کنیم و به اون استایلهای مورد نظر رو بدیم.
به مثال زیر توجه کنید:
<head>
<style>
p{
color: red;
}
</style>
</head>
<body>
<p>condento.ir</p>
</body>

تگ link:
این تگ که از نوع single tag هست، همونطور که از اسمش مشخصه وظیفهی وصلکردن سندها، انواع لینکها و cdnهایی که خارج از سند HTML هستند رو بر عهده داره، کاربرد این تگ بیشتر برای استایلدهی به صفحه به روشهای غیرمستقیم هست این تگ دارای دو صفت مهم rel و href هست که صفت rel رابطهی سند یا لینک قرار داده شده در href رو با سند HTML مشخص میکنه و معمولا مقدار stylesheet در اون قرار میگیره،(با آشنا شدن با CSS کاربرد این تگ رو به خوبی درک میکنید).
تگ script:
این تگ که از نوع double tag هست به حوزهی javascript مربوط میشه و زمانی کاربرد داره که قصد داریم کدهای جاوا اسکریپت رو در سند HTML بنویسیم، در این زمان باید تمامی کدهای مربوط به جاوا اسکریپت در بین دو تگ باز و بستهی script قرار بگیرند، همچنین اگر قصد داشته باشیم یک سند با پسوند js. رو به سند HTML متصل کنیم از این تگ کمک میگیریم و آدرس اون رو در صفت src این تگ قرار میدیم، البته توجه کنید که تنها مکان قرارگیری این تگ بخش head نیست و در بخش body و حتی خارج از این دو بخش هم امکان قرار گیری این تگ وجود داره، در مثال زیر برای درک بهتر یک قطعه کد ساده جاوا اسکریپت نوشته شده که مربوط به HTML نمیشه و صرفا برای فهم کاربرد این تگ هست:
<head>
<script>
alert("wellcome to codento.ir");
</script>
</head>در این جلسه به بررسی بخش مهمی از یک سند HTML یعنی head و تعدادی از تگهای مربوط به اون پرداختیم، امیدوارم که براتون مفید بوده باشه و از یادگیری مطالب جدید لذت برده باشید.
حتما اگر سوال، نظر یا پیشنهادی داشتید در بخش دیدگاهها با ما به اشتراک بگذارید، مطالب این جلسه رو حتما بارها تمرین کنید تا برای جلسات آینده که به زودی منتشر خواهند شد حسابی آماده باشید، موفق و سلامت باشید تا قسمت بعدی بدورد…

رضا رضایی هستم دانشجوی علوم کامپیوتر ،علاقه مند به برنامه نویسی وب ، باور دارم که یادگیری چیز های جدید هست که زندگیو به جریان در میاره پس سعی کنیم هر روز یاد بگیریم تا جریان زندگیمون مثل مرداب راکد نشه.













