سلام امیدوارم که سلامت باشید، به قسمت دوم آموزش HTML خوش اومدید امیدوارم از مطالعهی قسمت قبلی لذت برده باشید و اگر هنوز قسمت قبلی رو مطالعه نکردید، حتما همین الان جلسه اول رو مطالعه کنید تا بتونید مطالب این قسمت رو بهتر متوجه بشید، قراره کلی نکات و مطالب مهم و جذاب رو باهم در این قسمت بررسی کنیم! پس بزن بریم سراغ آموزش.

انواع تگ و اجزای اصلی سندهای HTML
از این جلسه شروع میکنم به بررسی زبان HTML فقط همین الان یه نکتهای رو بگم که HTML یک زبان برنامهنویسی نیست و اون رو به عنوان یک mark up language میشناسند، HTML شکل مخفف شدهی hyper text mark up language است، میدونم اسمش خیلی طولانیه اما اصلا نگران نباشید انقدر ساده است که سریعتر از اون چیزی که فکرش رو بکنید میتونید یاد بگیرید.
اولین و آسونترین گام طراحی سایت یادگیری HTML است، این زبان در واقع اسکلت و ساختار اولیه یک صفحه وب رو ایجاد میکنه.

درست مثل ساختمانی که در تصویر بالا میبینید، HTML ساختار و عناصر اولیه یک صفحه وب رو ایجادمیکنه و بعد با زبانهایی مثل CSS میتونیم صفحههای وب خودمون رو رنگ و لعاب بدیم که بحث CSS خارج از بحث این آموزشه.
در HTML ما با تگهای مختلف کار میکنیم که هر یک از این تگها کاربردهایی دارن که کمکم با هر یک از اونها آشنا میشیم.
به طور کلی دو نوع تگ در HTML داریم:
- دستهی اول تگهایی هستن که مجردن که به اونها Single Tag میگیم،
- دستهی دوم تگهایی متاهل هستن که به اونها Double Tag میگیم، تعداد این نوع تگها بیشتر از تگهای مجرد هست.
به مثال زیر توجه کنید:
<p> Hi wellcome to codento </p>
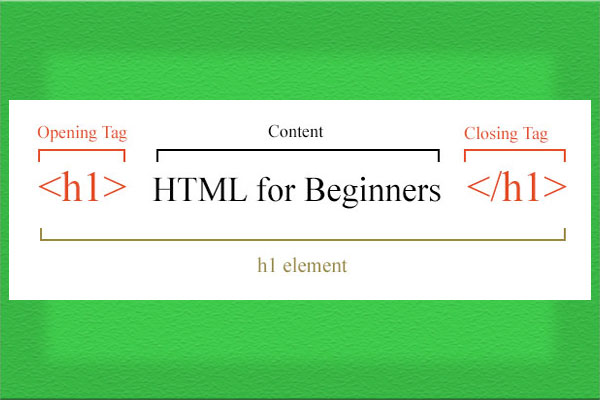
همونطور که میبینید تگ p یک تگ متاهل هست یعنی شامل یک تگ باز و یک تگ بسته هست، توجه کنید که تگهای بسته همیشه همراه با یک اسلش هستند (یعنی </>)، اصلا نگران نباشید در ادامه و قسمتهای بعدی کاربرد همهی تگهارو بررسی میکنیم. همونطور که در تصویر بالا میبینید محتوایی که قرار است در تگ قرار بگیرید درست در بین دو تگ باز و بسته قرار میگیره،
همونطور که در تصویر بالا میبینید محتوایی که قرار است در تگ قرار بگیرید درست در بین دو تگ باز و بسته قرار میگیره،
برای آشنایی بیشتر با تگهای مجرد یا Single Tag به مثال زیر توجه کنید:
<img>
</img>همونطور که در مثال بالا میبینید تگ img مجرد هست، تگهای مجرد نیاز به تگ بسته ندارند و میتونید در انتها آنها از اسلش استفاده کنید (که البته اختیاری هست و هردو شکل نوشتن کاملا درسته)، حالا که با مفهوم این دو نوع تگ آشنا شدید بریم که یک سند استاندارد HTML رو بررسی کنیم و ببینم که شامل چه تگهایی میشه:
<!DOCTYPE html>
<html>
<head>
<head/>
<body>
<body/>
<html/>
همونطور که در مثال بالا میبینید <DOCTYPE html!> در بالای سند HTML قرار داده شده این عنصر جز تگهای HTML محسوب نمیشه و صرفا یک اعلان هست که به مرورگر میفهمونه که از این بخش شروع به پردازش و تفسیر کدهای HTML بکنه، برای گذاشتن این اعلان هم اجباری در کار نیست( اما بهتره که گذاشته بشه)، تگ html که یک تگ متاهل هست در واقع کل کدهای HTML رو در برمیگیره و پدر تمام کدهاست( در ادامه کمکم باهاش بیشتر آشنا میشیم)، تگ html به دو بخش اصلی head و body تقسیم میشه که فعلا با تگ head کاری نداریم و آشنایی با این تگ رو به جلسات آینده موکول میکنیم.
تگ body در زبان html:
و اما تگ body، این تگ درست جایی هست که تمام عناصر و اجزای صفحه وب که برای کاربر قابل دیدن هست قرار میگیرند، به مثال زیر توجه کنید:
<!DOCTYPE html> <html> <head> </head> <body> <p>Hello world!</p> </body> </html>
خروجی مثال بالا: همینطور که در تصویر بالا میبیند متنب رو که در بخش
همینطور که در تصویر بالا میبیند متنب رو که در بخش body نوشتیم بر روی صفحهی مرورگر چاپ شد.
در قسمتهای آینده با این مطالب بیشتر و عمیقتر آشنا میشیم و حسابی درکشون میکنید پس اگر بخشی رو متوجه نشدید اصلا نگران نباشید، برای تمرین این قسمت حتما یک سند HTML در ویرایشگر خودتون درست کنید و مطالبی که در این قسمت بهشون اشاره شد رو تمرین کنید، فراموش نکنید که تمرین مهمترین نکته برای یادگیری هست.
امیدوارم از این قسمت لذت برده باشید، حتما اگر سوال نظر و پیشنهادی دارید در بخش نظرات به اشتراک بذارید، تمرین فراموش نشه، تا قسمت بعدی بدرود!

رضا رضایی هستم دانشجوی علوم کامپیوتر ،علاقه مند به برنامه نویسی وب ، باور دارم که یادگیری چیز های جدید هست که زندگیو به جریان در میاره پس سعی کنیم هر روز یاد بگیریم تا جریان زندگیمون مثل مرداب راکد نشه.













