آموزش جامع زبان html
سلام امیدوارم که سلامت باشید، به اولین قسمت از آموزش html خوش اومدید، خوشحالم که میتونم در یادگیری این زبان همراهتون باشم.

این آموزش به شکل متنی منتشر میشه و در هر قسمت سعی میکنیم باهم بخشی از امکانات html رو یاد بگیریم، طی آموزش این زبان سعی میکنم تمام نکات رو به بهترین نحو باهاتون به اشتراک بذارم به همین دلیل همراه با تجربیات خودم سعی میکنم نکاتیکه در سایتهای معتبر به آنها اشاره شده رو ترجمه کنم و باهاتون به اشتراک بذارم تا به بهترین شکل ممکن این زبان رو یاد بگیرید، بیشتر از این از جزئیات نمیگم چرا که میدونم چقدر مشتاق یادگیری این زبان هستید پس بزن بریم سراغ آموزش …
شروع زبان html از صفر
از اونجاییکه قراره از صفر شروع کنیم پس این قسمت رو به اولین قدم اختصاص میدم یعنی انتخاب محیطی که قراره داخلش کدهای html رو بنویسید، اصلا نگران سختافزار سیستمتون نباشید همین که تونستید این سایت رو با سیستمتون بالا بیارید پس شک نکنید که می2تونید باهاش کد نویسی html هم انجام بدید، پس پیشنهاد من اینه که اصلا دنبال سخت افزار قدرتمند نباشید مهمترین نکته در کدنویسی داشتن ارادهی قوی هست نه سیستم قوی.
ایجاد یک فایل html
شما میتونید کدهای خودتون رو داخل هر ویرایشگری که دوست بنویسید، اما پیشنهاد من vs code هست که یک محیط ساده، سبک و کاملا مناسب برای کدنویسی انواع زبان هارو داره، اما اونجاییکه قول دادم از صفر شروع کنیم پس بهتون یاد میدم که چطور خیلی ساده کدهاتون رو در Notepad ویندوز بنویسید( البته پیشنهاد من اینه که از یک ویرایشگر استفاده کنید).

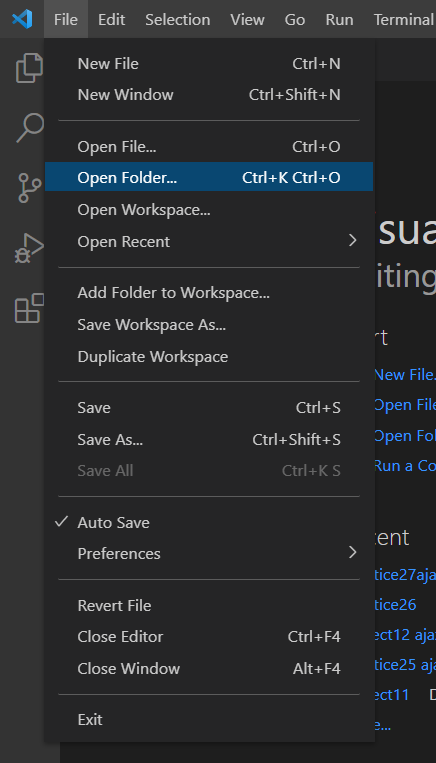
بعد از نصب VS code یک فولدر درست کنید، بعد از این بخش میتونید فولدری که از قبل آماده کردید رو انتخاب کنید(راستی گزینهی Auto Save هم که در تصویر میبنید فعال کنید)

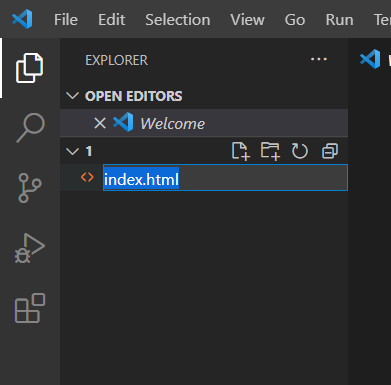
بعد از انتخاب فولدر از این بخش یک سند html درست میکنیم، برای این کار فقط کافیه که یک اسم دلخواه بنویسید و برای اون پسوند html. رو قرار بدید (همینجا بگم که این پسوند برای تمام سند های html استفاده میشه) بسیار خب برای این قسمت کارمون با VS code تمام شد، به همین سادگی.
شیوهی نوشتن کدهای html رو داخل نوتپد هم بررسی میکنیم:

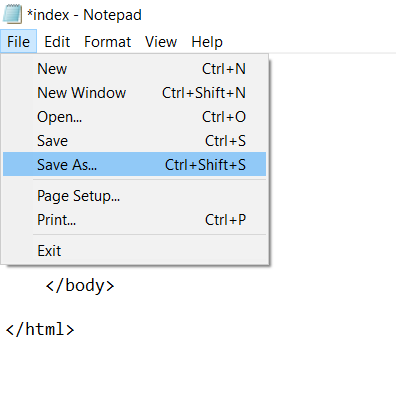
فقط کافیه که یک فایل نوت پد با پسوند html. درست کنید، و بعد با گزینهی save as فایل نوتپد ساختهشده رو Save کنید، الان تنها کاری که میمونه اینه که فایل ساختهشده رو با یک مرورگر باز کنید و تمام، باز هم به همین سادگی.
امیدوارم که این قسمت اول آموزش براتون مفید بوده باشه و لذت برده باشید، از قسمت بعد شروع به میکنیم به کدنویسی html تا لذت استفاده از این زبان رو بچشید پس حتما قسمتهای آینده که بهزودی منتشر میشه رو دنبال کنید، حتما اگر سوال نظر و پیشنهادی دارید در بخش نظرات این آموزش به اشتراک بذارید، لحظاتتون شاد و پربار.

رضا رضایی هستم دانشجوی علوم کامپیوتر ،علاقه مند به برنامه نویسی وب ، باور دارم که یادگیری چیز های جدید هست که زندگیو به جریان در میاره پس سعی کنیم هر روز یاد بگیریم تا جریان زندگیمون مثل مرداب راکد نشه.













