چگونه طراحی سایت رو شروع کنیم؟!
سلام به همهی شما عزیزان و علاقهمندان به حوزهی وب، تو این مقاله بصورت خلاصه نقشهی راه اینکه چطور بتونید طراحی سایت رو شروع بکنید رو بهتون خواهم گفت.
همین ابتدا ساختار یک سایت رو تقسیم میکنیم به دوبخش:
1- سمتسرور(ServerSide)
2- سمتکاربر(ClientSide)
البته این ساختار برای طراحی یکاپلیکیشن یا نرمافزار دسکتاپ همچنین برقرار است، یعنی ما دو قسمت داریم، قسمتی که کاربر میبینه(همون سمتکاربر) و عملیات و اتفاقاتی که انجام میشه و کاربر نهایتا نتیجهشو میبینه نه عملیاتشو(سمت سرور).
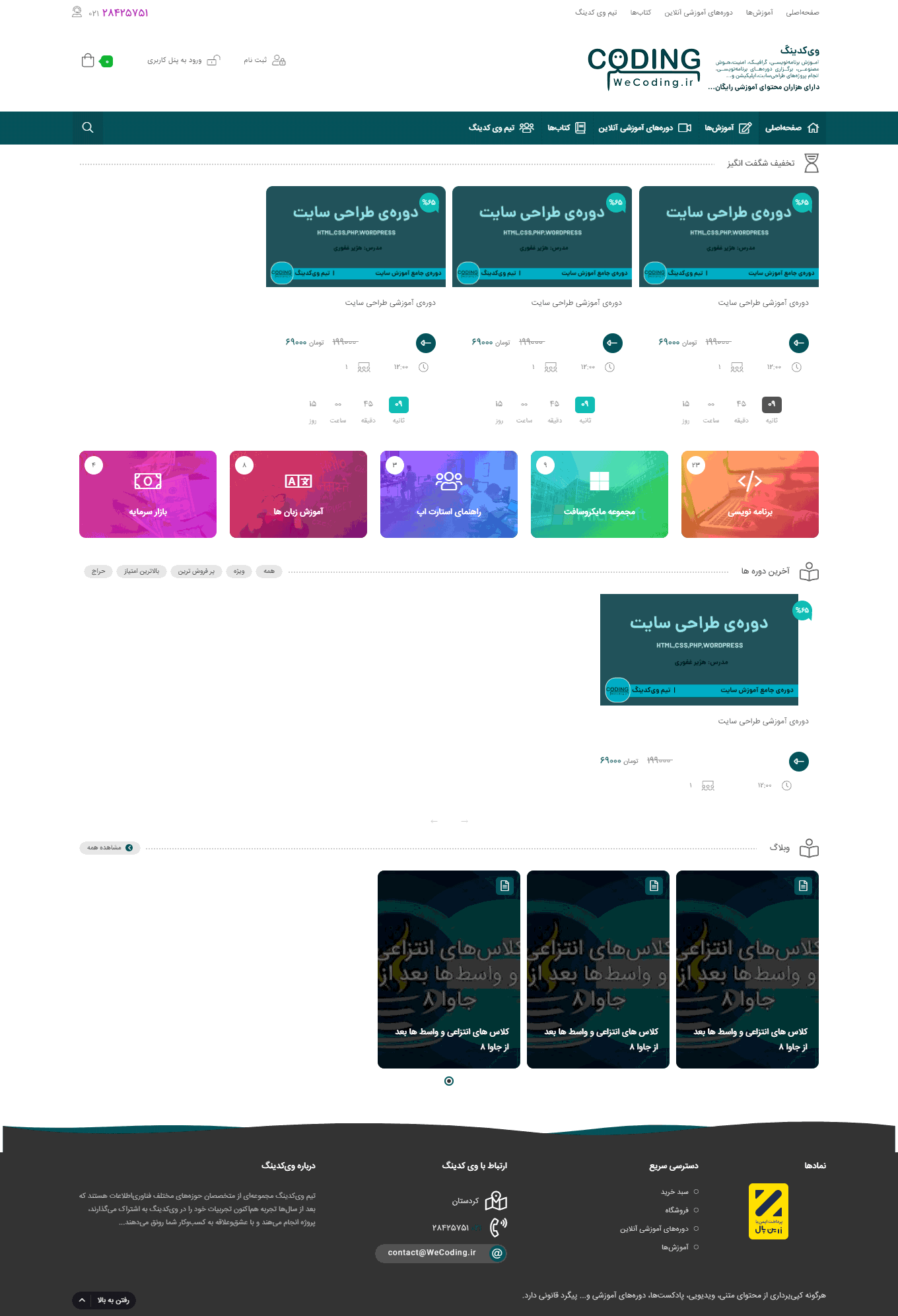
بیایید تا با یک مثال براتون قضیه رو بازتر کنم، شما وارد وبسایت ویکدینگ شدید و اولین صفحهای که براتون باز شد احتمالا صفحهی اصلی سایت بوده، یعنی تصویر زیر

حالا شما تنهایی یک سری عکسهارو به همراه منوها، بخشهای ثبتنام، لاگین و آخرین دورههای آموزشی به همراه جدیدترین پستها مشاهده میکنید. اما نحوهی لودشدن و خوانده شدن این دیتا رو از وبسایت نمیبینید(یعنی عملیاتی که سمت سرور اتفاق میفته). برای مثال زمانیکه ثبتنام میکنید فقط فرمثبتنام رو به همراه کلید ثبتنام میبینید و بعد از پرکردن فیلدهای ثبتنام و زدن کلید ثبتنام، ارسال اطلاعاتتون به دیتابیس رو نمیبینید و فقط نتیجه رو میبینید مثلا عباراتی چون “ثبتنام موفقیت آمیز بود”، و یا زمانیکه ایمیل شما قبلا وجود داشته باشه در دیتابیس این سایت با اخطار “این ایمیل قبلا ثبتنام کرده است” مواجه میشوید. اینها تقریبا اتفافات جزئی و قابل درکی است که تونستم با مثال براتون توضیح بدم که ما یه بخشمون طراحی و دیزاین صفحات وب، و بخش دیگر برنامهنویسی وبمون هست که برای هرکدوم زبانها و تکنولوژیهای مختلفی وجود داره.
حالا با هم یکسری از زبانهای طراحی و دیزاین صفحات وب رو بررسی میکنیم:
زبان نشانهگذاری HTML:
زبان html رو بصورت خیلی ساده بگم، زبانیاست که از یکسری تگ ساخته شده و هر کدوم از این تگها معنا و مفهوم خاصی دارند، مثلا برای نمایش یک پاراگراف، تیتر، تغییر رنگ، گذاشتن عکس، لینک، فیلدهای ورودی استفاده میشوند. هرکدام استانداردی دارند و ساختار یک صفحهی وب رو تشکیل میدن.
زبان css:
کلمهی css مخفف cascading style sheet هست، و از اسمش کاملا مشخصه که برای استایل دهی ساخته شده، یعنی میتونید استایلهای زیبایی رو با css تعریف بکنید و در صفحات htmlتون ازش استفاده بکنید. یه جورایی صفحهتوون رو خیلی آراستهتر میکنه! اگر نفهمیدین که چی گفتم بهتره این تصویر رو خوب ببینید تا چیزایی که گفتم رو درک بکنید.
زبان JavaScript:
جاوا اسکریپت، جاوا نیست! والا جاوا نیست! خیلی از دوستان فکر میکنن که زبان جاوا اسکریپت همان جاوا است و مشتق شده از هم هستند! اما هیچ ربطی به هم ندارن و جاوا اسکریپت بهنظرم یه زبان دو طرفهاست، یعنی هم تو فرانتاند استفاده میشه هم تو بکاند! جدیدا هم کلی فریمورکهای خفن ازش ساخته شده مثلا JQuery، Angular، DoJo، Node.Js، Vue.js و…
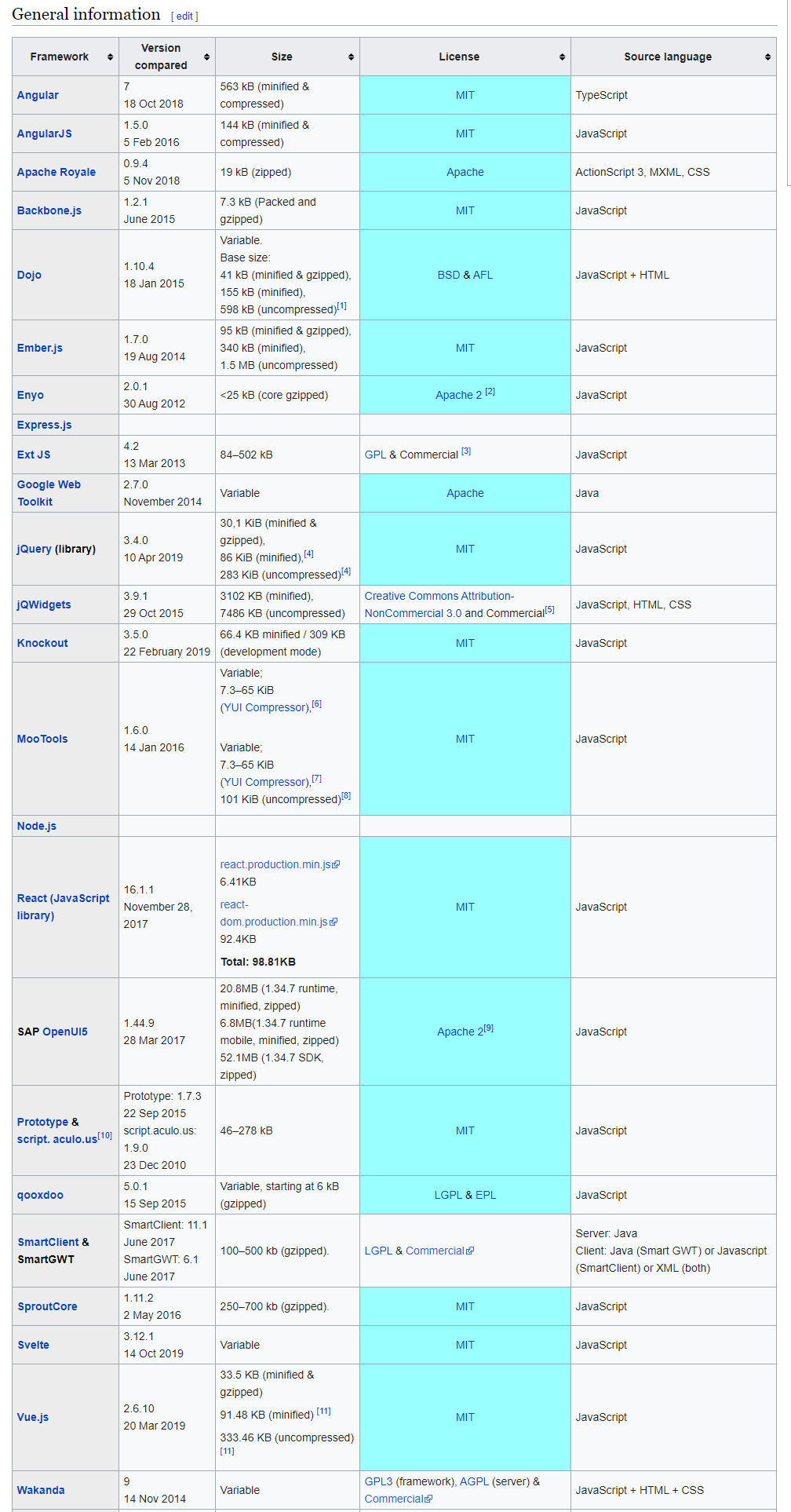
جزئیات و استفادهی هرکدوم از این فریم ورکها رو در تصویر زیر به نقل از ویکیپدیا میتونید مشاهده کنید.

هژیر هستم، فارغ التحصیل کارشناسی نرمافزار – دانشجوی ارشد مدیریت کسب و کار + تک یوتوبر | علاقهمند به تولیدمحتوا و آموزش | یادگیری رو هم دوست دارم | کدنتو هم یکی از کارهای منه!